完整网站结构模块命名与信息架构

On this page
给大家在 Vercel 中部署了一个站点来介绍这些元素名称、布局、特效:https://yuansuyumingming.vercel.app/
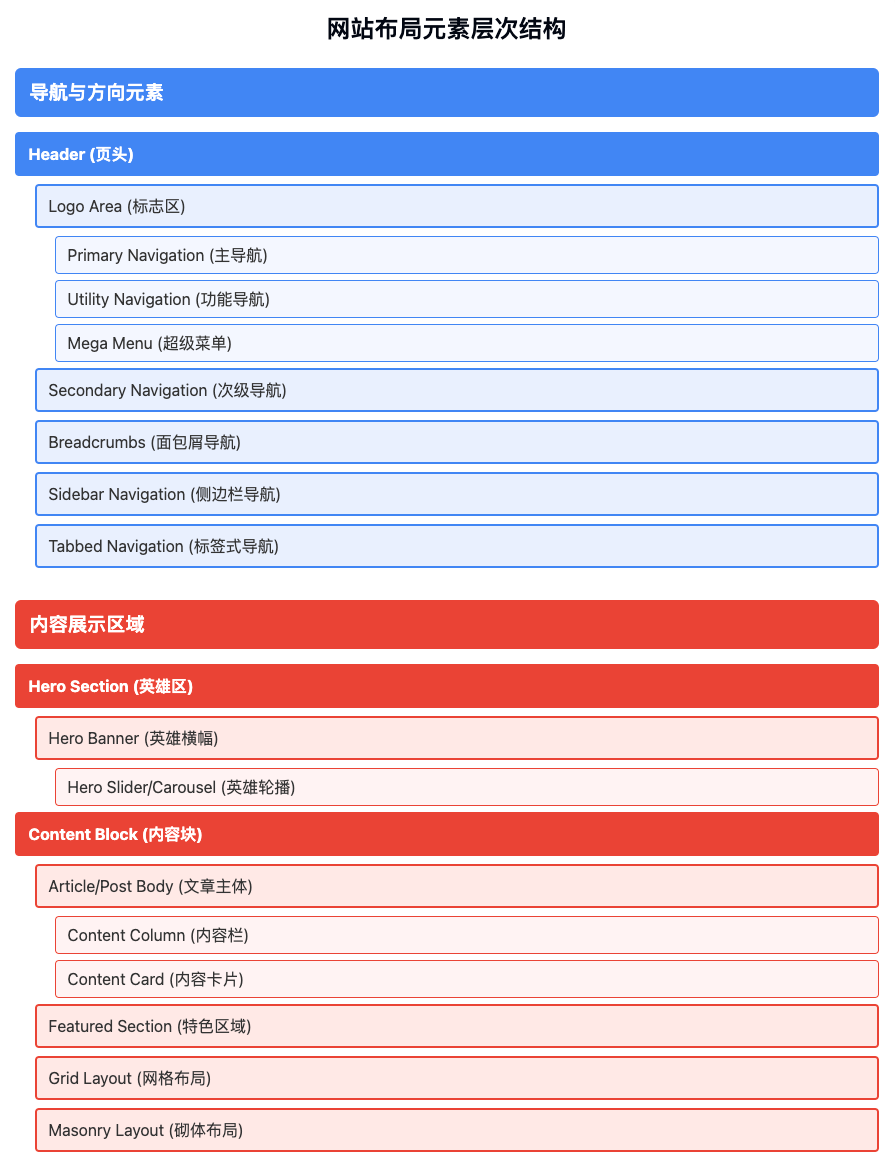
导航与方向元素
- Header (页头) - 包含网站标识、主导航和功能控件
- Logo Area (标志区) - 品牌标识显示区域
- Primary Navigation (主导航) - 网站主要链接区域
- Utility Navigation (功能导航) - 辅助链接,如登录、搜索、语言切换
- Mega Menu (超级菜单) - 展开显示多层级内容的大型导航菜单
- Secondary Navigation (次级导航) - 子类别或第二层级链接
- Breadcrumbs (面包屑导航) - 显示用户在网站中的位置路径
- Sidebar Navigation (侧边栏导航) - 位于内容侧边的次要导航
- Tabbed Navigation (标签式导航) - 通过标签切换不同内容
内容展示区域
- Hero Section (英雄区) - 网站首屏大型视觉区域
- Hero Banner (英雄横幅) - 大型横幅图像
- Hero Slider/Carousel (英雄轮播) - 轮播形式的英雄区
- Content Block (内容块) - 主要信息呈现区域
- Article/Post Body (文章主体) - 博客或内容页的主要文本区域
- Content Column (内容栏) - 多栏式内容布局
- Content Card (内容卡片) - 包含标题、摘要、图片的独立信息单元
- Featured Section (特色区域) - 突出显示的内容区块
- Grid Layout (网格布局) - 规则排列的内容项目
- Masonry Layout (砌体布局) - 不规则高度的网格布局
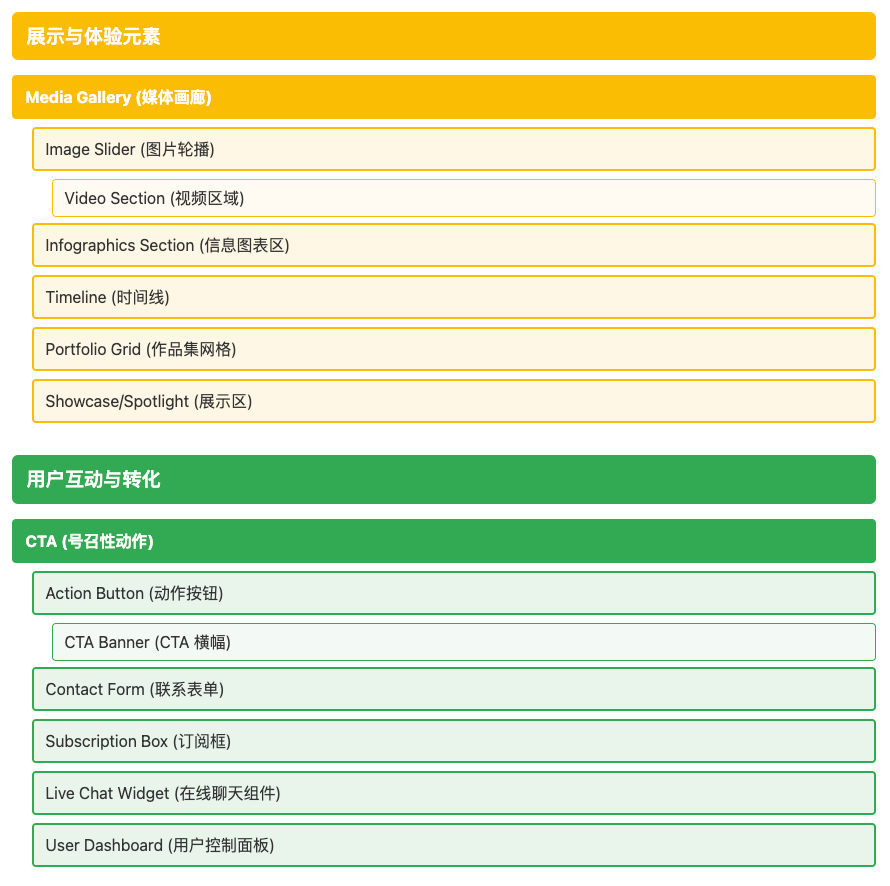
展示与体验元素
- Media Gallery (媒体画廊) - 图片或视频集合
- Image Slider (图片轮播) - 循环展示的图片序列
- Video Section (视频区域) - 嵌入式视频内容区
- Infographics Section (信息图表区) - 图形化信息表达区域
- Timeline (时间线) - 按时间顺序排列的事件展示
- Portfolio Grid (作品集网格) - 展示项目或作品的网格
- Showcase/Spotlight (展示区) - 重点突出特定内容的区域
- 用户互动与转化
- CTA (号召性动作) - 引导用户执行操作的元素
- Action Button (动作按钮) - 明确指示用户动作的按钮
- CTA Banner (CTA 横幅) - 横幅形式的号召性动作区域
- Contact Form (联系表单) - 用户提交信息的表格
- Subscription Box (订阅框) - 电子邮件或通讯订阅区域
- Live Chat Widget (在线聊天组件) - 实时客户服务界面
- User Dashboard (用户控制面板) - 注册用户的个性化界面
- 社交与评价元素
- Testimonials Section (推荐语区域) - 客户评价展示
- Reviews Block (评论区块) - 产品或服务的用户评论
- Social Proof Section (社会认同区) - 展示人气或采用率的区域
- Social Media Feed (社交媒体源) - 嵌入的社交媒体内容
- Community Section (社区区域) - 用户生成内容或互动区域
信息与支持元素
- FAQ Section (常见问题区) - 常见问题与解答
- Accordion FAQ (折叠式常见问题) - 可展开/折叠的FAQ结构
- Tabbed FAQ (选项卡式常见问题) - 分类显示的FAQ结构
- Documentation Block (文档区块) - 指南或说明文档区域
- Knowledge Base (知识库) - 结构化的信息资源库
- Help Center (帮助中心) - 用户支持和疑难解答区域
- Tutorial Section (教程区域) - 逐步指导内容
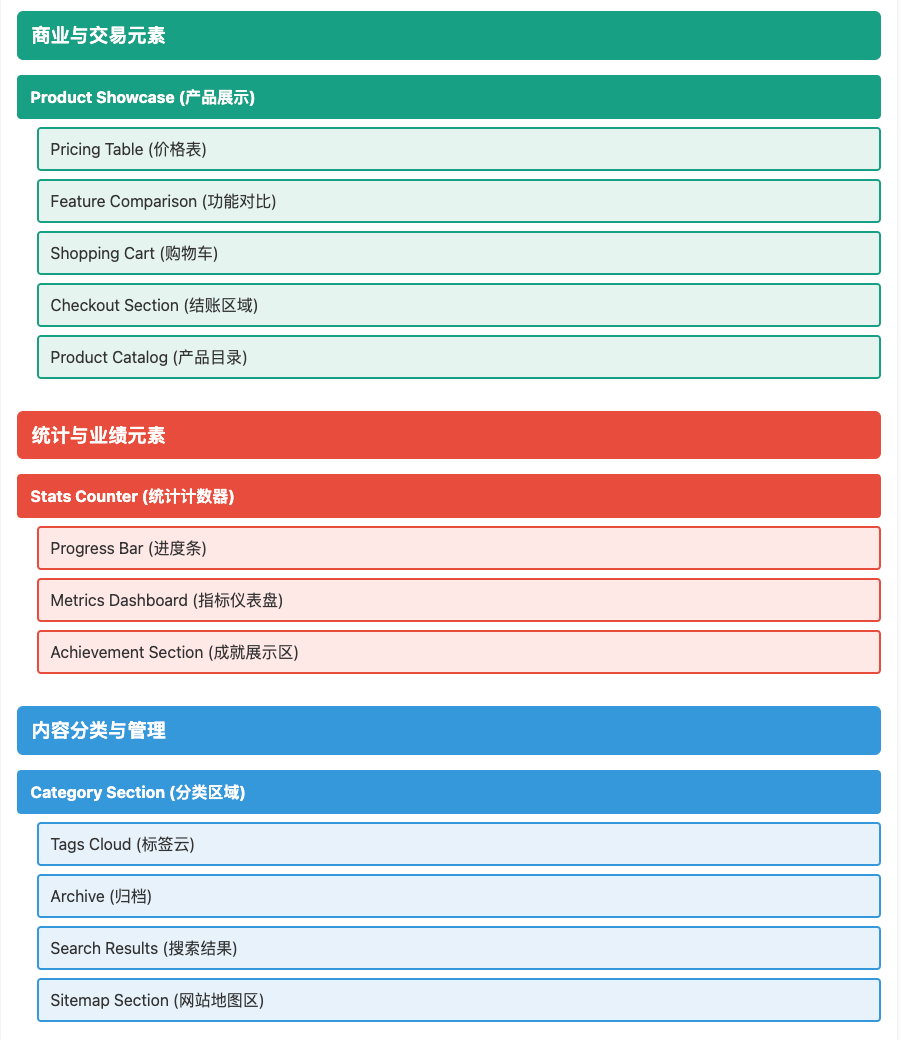
商业与交易元素
- Product Showcase (产品展示) - 产品特性与亮点展示
- Pricing Table (价格表) - 展示产品或服务价格选项
- Feature Comparison (功能对比) - 不同产品或方案的对比
- Shopping Cart (购物车) - 电子商务的商品收集区
- Checkout Section (结账区域) - 完成交易的流程区域
- Product Catalog (产品目录) - 所有可用产品的列表
统计与业绩元素
- Stats Counter (统计计数器) - 显示关键数据的动态数字
- Progress Bar (进度条) - 展示完成度或成就水平
- Metrics Dashboard (指标仪表盘) - 展示多种数据统计
- Achievement Section (成就展示区) - 展示里程碑或成果
内容分类与管理
- Category Section (分类区域) - 内容主题分类展示
- Tags Cloud (标签云) - 关键词或主题的视觉表示
- Archive (归档) - 按时间组织的历史内容
- Search Results (搜索结果) - 搜索查询的结果页面
- Sitemap Section (网站地图区) - 网站结构的视觉导览
页面底部元素
- Footer (页脚) - 网站底部区域
- Footer Navigation (页脚导航) - 底部的链接集合
- Footer Widgets (页脚小工具) - 页脚中的功能模块
- Copyright Section (版权区) - 法律声明和版权信息
- Legal Links (法律链接) - 隐私政策、使用条款等链接
- Subfooter (次级页脚) - 位于主页脚下方的额外信息区
加载与过渡元素
- Preloader (预加载器) - 页面加载时的过渡动画
- Modal/Popup (模态窗口/弹窗) - 覆盖主内容的信息框
- Notification Banner (通知横幅) - 临时显示的重要信息
- Cookie Consent Bar (Cookie同意栏) - 数据收集许可请求
布局与空间管理
- Container (容器) - 限制内容宽度的包装元素
- Wrapper (包装器) - 组织内容的结构元素
- Section Divider (区块分隔符) - 视觉上分离不同区域的元素
- Spacer (间隔器) - 创建垂直或水平空间的元素
- White Space (留白) - 故意设计的空区域,提升可读性
这个全面的结构概述可以帮助您建立一个完整的网站信息架构,为设计和开发过程提供专业术语和组织框架。每个网站可能不会使用所有这些模块,但了解它们有助于规划网站的内容组织和用户体验设计。





网站加载与交互特效专业术语大全
网站中的加载和交互特效是提升用户体验的重要元素。以下是各类加载特效及其专业名称的详细分类:
1. 页面预加载特效 (Page Preloaders)
- Spinner Loader (旋转加载器) - 旋转的图形元素,如圆环或圆点
- Progress Bar Loader (进度条加载器) - 水平进度条显示加载进度
- Percentage Counter (百分比计数器) - 数字从0递增至100%
- Skeleton Screen (骨架屏) - 内容轮廓占位符,减少感知等待时间
- Shimmer Effect (微光效果) - 在骨架屏上的波浪状动画
- Blur-to-Clear (模糊清晰化) - 从模糊状态逐渐变清晰
- Fade-in Loader (淡入加载器) - 内容逐渐显现
- Text Animation Loader (文字动画加载器) - 如"Loading..."字母逐个显示
2. 元素加载特效 (Element Loading Animations)
- Lazy Loading (懒加载) - 只在元素进入视口时才加载
- Infinite Scroll (无限滚动) - 自动加载更多内容当用户滚动至底部
- Staggered Load (错开加载) - 元素序列以微小时间差依次加载
- Cascade Effect (级联效果) - 元素从上到下或从左到右依次显示
- Zoom-in Load (放大加载) - 元素从小到大显示
- Flip-in Animation (翻转加载) - 元素通过3D翻转进入视图
- Slide-in Animation (滑入动画) - 元素从屏幕外滑入
3. 数据加载指示器 (Data Loading Indicators)
- Throbber (跳动指示器) - 小型动画指示后台处理
- Loading Dots (加载点) - 一系列点的循环动画
- Animated Icon (动画图标) - 与应用相关的自定义加载动画
- Rotating Element (旋转元素) - 表示处理中的旋转元素
- Pulsating Animation (脉动动画) - 节奏性大小变化的图形
- Bouncing Loader (弹跳加载器) - 上下弹跳的元素
- Wave Loading (波浪加载) - 波浪状运动的元素组
4. 内容过渡效果 (Content Transition Effects)
- Fade Transition (淡入淡出过渡) - 内容平滑地消失或出现
- Slide Transition (滑动过渡) - 内容滑入滑出
- Push Transition (推移过渡) - 新内容推开旧内容
- Reveal Transition (揭示过渡) - 移除覆盖层显示内容
- Zoom Transition (缩放过渡) - 内容放大或缩小
- Flip Transition (翻转过渡) - 3D翻牌效果
- Cube Rotation (立方体旋转) - 3D立方体旋转切换内容
- Morph Transition (变形过渡) - 元素平滑地变形为新形态
5. 滚动触发效果 (Scroll-Triggered Effects)
- Parallax Scrolling (视差滚动) - 不同元素以不同速度移动
- Scroll-triggered Animation (滚动触发动画) - 元素进入视口时激活动画
- Reveal on Scroll (滚动显示) - 元素在滚动到特定位置时显示
- Sticky Elements (粘性元素) - 滚动到特定点时固定元素
- Scroll Progress Indicator (滚动进度指示器) - 显示页面滚动位置
- Scroll Snap (滚动捕捉) - 滚动自动对齐到特定区域
- Scroll-based Navigation (基于滚动的导航) - 导航根据滚动位置变化
6. 微交互特效 (Micro-Interactions)
- Hover Effects (悬停效果) - 鼠标悬停时的元素变化
- Click Animations (点击动画) - 元素被点击时的反馈动画
- Ripple Effect (涟漪效果) - 点击产生的波纹动画
- Pulse Animation (脉冲动画) - 元素短暂扩展然后恢复
- Button State Animations (按钮状态动画) - 按钮在不同状态下的变化
- Focus States (焦点状态) - 元素获得焦点时的视觉变化
- Tooltip Animations (提示框动画) - 信息提示的显示和隐藏动画
7. 表单与提交特效 (Form & Submission Effects)
- Form Field Focus Animation (表单字段焦点动画) - 输入框获得焦点时的效果
- Validation Feedback Effects (验证反馈效果) - 输入正确或错误时的视觉提示
- Submit Button Loading State (提交按钮加载状态) - 表单提交过程中的按钮变化
- Success/Error Animation (成功/错误动画) - 操作结果的视觉反馈
- Field Highlight Effect (字段高亮效果) - 突出显示当前字段
- Character Counter Animation (字符计数动画) - 动态显示输入字符数
- Shake Animation (摇晃动画) - 表单验证失败时的摇晃效果
8. 3D与沉浸式特效 (3D & Immersive Effects)
- 3D Card Flip (3D卡片翻转) - 元素在三维空间中翻转
- 3D Rotation (3D旋转) - 元素沿轴旋转
- Perspective Shift (透视移动) - 基于鼠标位置的透视效果变化
- Depth Effect (深度效果) - 创造层次感的阴影和位置变化
- Tilt Effect (倾斜效果) - 基于鼠标移动的元素倾斜
- Floating Elements (浮动元素) - 轻微上下移动的元素
- Particle Effects (粒子效果) - 小型粒子的动态背景
9. 图表与数据可视化动画 (Chart & Data Visualization Animations)
- Chart Build-up (图表构建) - 数据可视化元素逐步绘制
- Counter Animation (计数动画) - 数字从初始值到最终值的过渡
- Value Progression (数值进展) - 数值平滑增加或减少
- Data Sorting Animation (数据排序动画) - 数据重新排序的视觉效果
- Data Filtering Transition (数据筛选过渡) - 筛选应用时的元素过渡
- Stacked Animation (堆叠动画) - 堆叠图表的构建过程
- Timeline Scrubbing (时间线擦洗) - 时间序列数据的交互式探索
10. 错误与状态特效 (Error & Status Effects)
- 404 Animation (404动画) - 页面未找到的创意视觉效果
- Loading Error Animation (加载错误动画) - 加载失败的视觉提示
- Network Status Indicator (网络状态指示器) - 连接状态的动态显示
- Maintenance Mode Animation (维护模式动画) - 网站维护中的视觉效果
- Offline Status Effect (离线状态效果) - 指示应用离线状态
- Reconnecting Animation (重新连接动画) - 尝试恢复连接的动态指示
- Empty State Animation (空状态动画) - 无数据时的视觉提示